为数据可视化寻找合适的调色板仍然是相当具有挑战性的,因为我们需要在许多不同类型的可视化布局中传递数千个独特数据集的信息。
当前的问题
我们首先对网络上现有的调色板进行研究。我们会惊讶地发现很少有实际设计用于复杂的图表和数据可视化。所以我们不能使用现有调色板的几个原因:
问题1:低可访问性
我们发现许多调色板不是为可视化而设计的。它们不仅在亮度上变化不够,而且往往不是以可访问性为基础创建的。平面UI颜色是其中使用最广泛的调色板之一,虽然它看起来挺好的,但是,正如其名称所示,它是为用户界面设计的。

图片分别平面UI纯色、平视模式和灰度
问题2:颜色数量不够
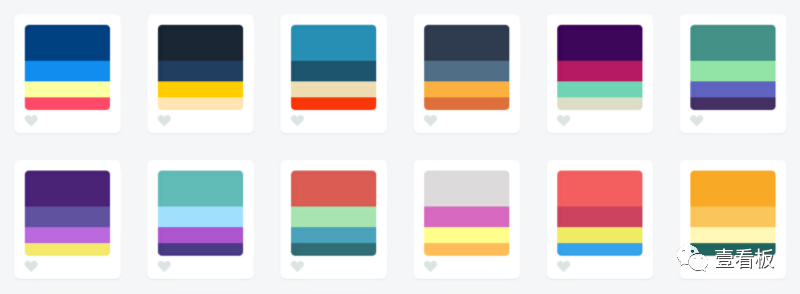
另一个问题是许多现有的色板没有足够的颜色。在构建可视化时,我们需要至少六种颜色(最好是八到十二种颜色),以覆盖我们的所有用例。我们看到的大多数调色板都没有提供足够的选项。
以下是一些常见的例子:

虽然它们看起来不错,但是它们不够灵活,无法呈现复杂的数据系列。
问题3:难以区分
颜色渐变的调色板从理论上可以创建任何数量的颜色,但是亮度通常没有足够的变化,并且其中许多颜色难以区分,图例如下:

我们将上图中的第一种颜色按照渐变扩展为十个数据系列:
4个数据系列

10个数据系列

普通用户很难区分可视化中的颜色并将其匹配到图例中的标签,尤其是当标签在左侧时。
我们的方法
在寻找合适的可视化调色板的过程中我们学到了很多东西,现在分享我们发现的用于生成柔性调色板的三条规则:
规则1:广泛的色调和亮度范围
为了确保调色板非常易于辨认,它们必须在亮度上有足够的变化,亮度差异是明显的。

图片分别为全色,平视模式和灰度
但是,仅仅只有亮度不同的调色板还不够。您可以在调色板中获得的方差越大,用户将数据系列映射到可视化效果就越容易。
对于亮度和色调,可以找到的范围越广,您可以支持的数据系列就越多。
规则2:遵循自然的颜色模式
设计师知道有些颜色并不总是很直观的。从纯粹的数学角度来看,从浅紫色变为深黄色的颜色渐变应该与从浅黄色变为深紫色的渐变类似。但正如我们下面所看到的那样 - 上边的感觉自然,而下边的则不那么自然。
从浅黄色到深紫色:

从浅紫色到深黄色:

这是因为我们受到自然界中颜色变化的影响。在美丽的落日中,我们看到明亮的黄色变为深紫色,但地球上没有地方可以看到浅紫色过渡为深褐色。

同样适用于淡绿色到紫色蓝色,淡黄色到深绿色,橙色棕色到冷灰色,等等。

因为我们总能看到这些自然渐变,所以当我们在可视化中看到相应的调色板时,会感到熟悉和愉悦。
规则3:使用渐变而不是选择一组静态颜色
融合不同色调的渐变色板可以提供两全其美的效果。无论您需要2种颜色还是10种颜色,都可以从这些渐变中战略性地提取颜色,以生成感觉自然的可视化效果,同时色调和亮度也有足够的变化。
要切换到渐变的思维模式并不容易,有一个好的方法是在Photoshop的每个数据系列的断点处设置网格线,并不断测试渐变并进行调整。以下是我们用来完善我们的渐变过程的截图:

如你所看到的,我们将调色板放置在灰度顶部,调整渐变叠加层,并从这些断点中选择颜色来测试调色板在现实生活中的展现形式。
我们的调色板
以下是壹看板使用的一些调色板,实现亮度和色调的最大变化,让可视化效果易于理解。


虽然有很多好的调色板,但并不是所有的都适用于图表和数据可视化。我们的可视化调色板的方法是使色调和亮度变化的更自然。








